- 某些时候我们需要将网站灰度或者黑色,以适应某些特殊的场景或者实现夜间阅读的需要,即进入夜晚/黄昏模式。这样看上去网站比较暗,亮度降低,对视力也会有一定程度上的保护。2024-05-08
- 本文给大家分享的是JS后退、前进、返回上一页并刷新的代码,非常实用值得收藏,下面就直接上代码吧。JS后退代码:window.history.go(-1) 可简写为: history.go(-1)window.history.back() 可简写为: history.back()JS前进代码:window.history.go(1) 可简写为: history.go(1)window.history.forward() 可简写为: history.forward()JS返回上一页并刷新代码:self.location=window.document.referrer 可简写为:
- 经常看到一些网站点击外链跳转到其他网站上的时候都会有一个跳转提示页面(如下图所示)。据说是有利于保护站点权重,增加网站安全或用户体验,个人只是觉得好看。网上相关代码教程也有很多,那么如何添加网站外链这个GO跳转呢?以下是无需插件添加GO跳转的方法。css样式效果可以改成自己喜欢的。在你的网站根目录新建一个名称为GO的文件夹,并新建一个index.php文件,将以下代2024-04-24
- 给个人博客网站制作一个收款打赏的二维码,支付宝收款二维码,微信收款二维码,说不定还能给你带来一点额外收入!效果如下:html 微信收款码 支付宝收款码2024-04-23
- 效果展示资源引用建议放在头部文件。代码复制提醒(在任意引用全局JS的文件内添加)/* 复制提醒 */document.addEventListener("copy",function(e){ new Vue({ data:function(){ this.$notify({ title:"嘿!复制成功", message:"若要转载请务必保留原文链接!爱你呦~", position: 'bottom-right', offset: 50, showClose: false, type:"success"
- 有时候业务需要把多个域名指向同一个网站,根据备案要求,需要正确标注ICP和公安备案,以下代码供参考思路,可以根据不同的域名显示不同的公安备案号(广东省要求悬挂ICP主体备案号,所以都是一样的),比如访问dadala.cn是显示粤公网安备44011102003415号,访问ddl.life显示粤公网安备44011102003416号。使用方法:a标签重点在 id="BeiAnHao"js部分 mounted() { if (window.location.host == "www.da2024-03-09
- 百度自动推送,就通过百度自动推送代码,当文章被打开被浏览的时候,把文章自动推送给百度。百度自动推送代码,是在文章被浏览时推送,是被动的,不需要站长本人去推送,访客浏览一次就被推送一次。百度自动推送代码是所有的网站的都是可以使用的,可以加载在任意网站里面。代码如下:(function(){ var bp = document.createElement('script'); var curProtocol = window.location.protocol2024-03-09
- 最近看到很多网站都挂了灯笼,搬过来水篇文章,最初出处也无从考证了,修复了一点兼容性问题,共分享两种方法,各有各的优势,站长朋友可以自行取舍,不过展示效果都差不多。感兴趣的照下文添加吧,效果如图所示。 方法一:第一步、添加HTML代码将下面的HTML代码添加到主题页脚模板footer.php,标签的上面。 庆2024-01-21
- 你肯定知道width百分比可以实现图片宽度的自适应,那么你知道高度也可以根据宽度变化而自适应比变化么,看下本文就了解了!当前响应式布局,内容尺寸自适应设备是众多网站开发者的选择,毕竟现在显示器、笔记本、移动设备的尺寸太过于繁多了,其中大家都知道使用width="100%"样式可以实现元素的自适应宽度,但是让元素的高度根据宽度变化而变化却并不能直接通过css简单实2024-01-20
- 分享一款纯css3+JS实现的漂亮的404页面,无需加载任何图片,纯代码实现雪花渲染,有详细的代码提供大家学习,感兴趣的朋友可以参考下...一起看下最终效果图:实现代码: 404页面 天啊,那页失踪了 < 返回首页 4042024-01-20
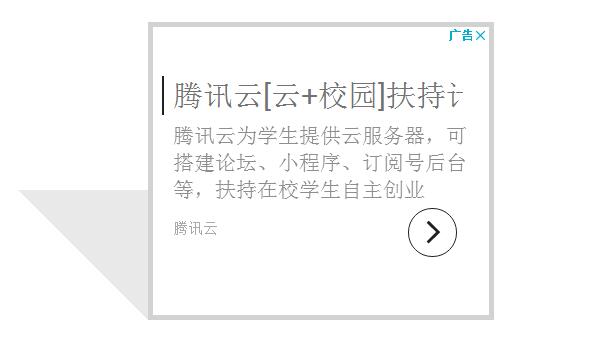
- 广告对于网站来说一直是一把双刃剑,既能给网站带来利益又很有可能影响用户体验,特别是广告联盟,你永远不知道下一个广告会是什么内容。有时候我们稍微对广告模块就行美化,在一定程度上能够增色不少。比如对一个336*280px大小的矩形广告进行了调整,给它增加了一个投影的效果,就好像它立了起来,有种立体的感觉,如下图怎么做到的呢?其实也就是一段CSS的功夫,先确2024-01-20
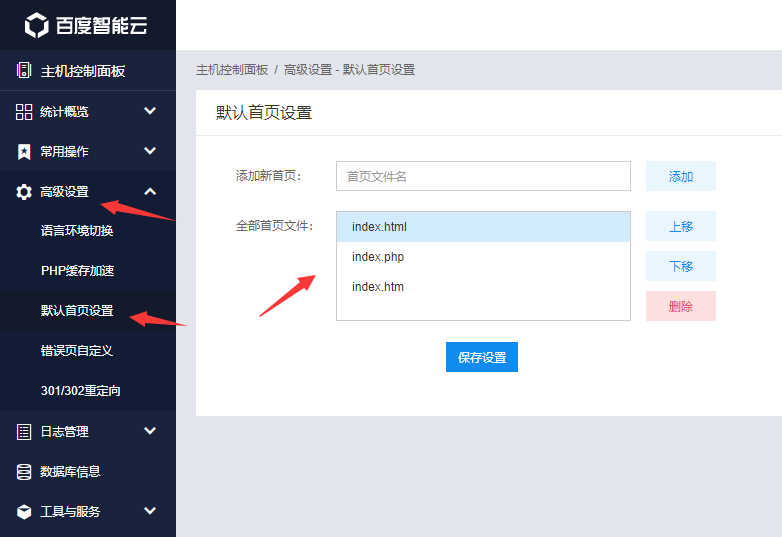
- 网站生成静态后,浏览器打开域名让它不自动添加显示index.html操作步骤1、在主机里,修改默认文档顺序为 index.html index.php index.htm 其中最重要的是 index.html 放第一位阿里云虚拟主机百度云虚拟主机宝塔面板2、清除浏览器临时文件(不会清除去百度一下教程)3、关闭浏览器,重新打开浏览器2024-01-20
- 当需要将网站变灰色来表达平台的哀悼时,如今主流CSS代码为主流方法!网站变灰色的CSS代码以上代码除了IE都支持,也是现在国内主流网站常用的方法,都对被嫌弃的IE没做特别处理了因为今年微软已经停止对IE支持更新,力推Edge浏览器,Win平台下的浏览器至此也与Chrome一致了。上方代码轻便易用,放在需要灰掉的页面即可。建议放在里。如果确定要兼容IE9及以上,可以使用下方2024-01-20
- 我们在上网的时候会发现有些网站在我们点击文章标题的时候会先提示“正在加载中”之类的样式,之后才会进入文章,这样的显示能从一定程度上缓和用户等待的焦虑情绪,提高用户体验,本文就给大家分享下使用JS技术添加文章标题链接提示效果。2024-01-20
 手机版
手机版