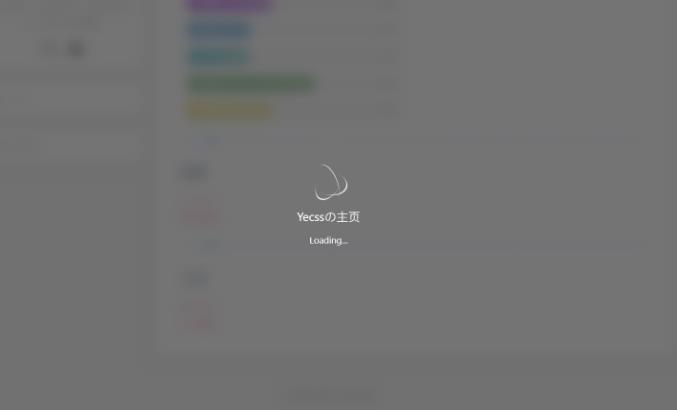
经常看到一些网站点击外链跳转到其他网站上的时候都会有一个跳转提示页面(如下图所示)。

据说是有利于保护站点权重,增加网站安全或用户体验,个人只是觉得好看。网上相关代码教程也有很多,那么如何添加网站外链这个GO跳转呢?以下是无需插件添加GO跳转的方法。css样式效果可以改成自己喜欢的。
在你的网站根目录新建一个名称为GO的文件夹,并新建一个index.php文件,将以下代码复制到index.php里面保存即可。
<?php
// 将这里的域名(顶级)改为你自己的
$myDomain = 'www.ther.cn';
// 这里用正则提取 $_SERVER["QUERY_STRING"] 而不是直接 get url
// 是因为如果链接中自身带有 GET 参数则会导致获取不完整
preg_match('/url=(.*)/i', $_SERVER["QUERY_STRING"], $jumpUrl);
// 如果没获取到跳转链接,直接跳回首页
if(!isset($jumpUrl[1])) {
header("location:/");
exit();
}
$jumpUrl = $jumpUrl[1];
// 判断是否包含 http:// 头,如果没有则加上
preg_match('/(http|https):\/\//', $jumpUrl, $matches);
$url = $matches? $jumpUrl: 'http://'. $jumpUrl;
// 判断网址是否完整
preg_match('/[\w-]*\.[\w-]*/i', $url, $matche);
// 是否需要给出跳转提示
$echoTips = false;
if($matche){
// 如果是本站的链接,不展示动画直接跳转
if(isMyDomain($url, $myDomain)) {
header("location:{$url}");
exit(); // 后续操作不再执行
}
$title = '页面加载中,请稍候...';
$fromUrl = isset($_SERVER["HTTP_REFERER"])? $_SERVER["HTTP_REFERER"]: ''; // 获取来源url
// 如果来源和跳转后的地址都不是本站,那么就要给出提示
if(!isMyDomain($fromUrl, $myDomain)) {
$echoTips = true;
}
} else { // 网址参数不完整
$url = '/';
$title = '参数错误,正在返回首页...';
}
/**
* 判断是不是自己的域名
* @param $domain 要进行判断的域名
* @param $my 自己的域名
* @return 对比结果
*/
function isMyDomain($domain, $my) {
preg_match('/([^\?]*)/i', $domain, $match);
if(isset($match[1])) $domain = $match[1];
preg_match('/([\w-]*\.[\w-]*)\/.*/i', $domain.'/', $match);
if(isset($match[1]) && $match[1] == $my) return true;
return false;
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网址链接跳转安全提醒 _ 橙子博客</title>
<link href="favicon.ico" rel="shortcut icon" type="image/x-icon">
<style>
html,body{background: #f5f5f5;font-family: PingFang SC,Hiragino Sans GB,Arial,Microsoft YaHei,Verdana,Roboto,Noto,Helvetica Neue,sans-serif;padding:0;margin:0;}
a{text-decoration:none;}
.urlArea { padding-top:15%;width:450px;margin:auto;word-break: break-all; }
.urlArea .main { background:#fff;padding:24px;border-radius: 10px; box-shadow:5px 9px 17px rgba(102,102,102,.75);}
.urlArea .flex { display:flex;align-items:center; }
.urlArea .btn { display:flex;align-items: center; }
.urlArea .tip { background:#e8eefa;padding:12px;margin-bottom:25px;border-radius:4px; }
.urlArea .urlColor { color:red; }
.urlArea .urlBox { font-size: 14px;color: #222226;line-height: 40px;margin-bottom:20px; }
.urlArea .ico { width:24px;height:24px; }
.urlArea .iosk { color:red; font-size:12px;}
.urlArea .goBtn { white-space: nowrap;font-size: 14px;background-color: #408ffa;color:#ffffff;border: 1px solid #408ffa;display:inline-block;box-sizing: border-box;padding:6px 18px;border-radius: 18px;margin-left:24px; }
.urlArea .icoTxt { font-size: 16px;font-weight: 600;color: #222226;line-height: 22px;margin-left:12px;overflow: hidden;text-overflow:ellipsis;white-space: nowrap; }
@media (max-width: 480px){
.urlArea { padding-top:15%;width:94%; }
}
</style>
</head>
<body>
<div class="urlArea">
<div class="main">
<div class="flex tip">
<img class="ico" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAADWUlEQVRoQ+2YvWsUQRiH33fmOMQiRQor7RQSweB9KAQEg1iYKFaZnJJ/wcTOMhLs7Ez8FwLebikasTGCoJDcHSoYQbHRyiKFhajczCu3SS73sbfzsXNJDnLV3s4y83vm3X12dhAG/IcDnh+OAHpVkITISvg2DYyQjwyVcXGt3o9q960CdZELAWC6ERoRn/CgentgAGimOCVJPmsNzJFfx2DjuW8I7xWg+xMZ9enXRwIaaQ2LgJ/Z2aFzvm8l7wBypjBPpB7FzTQiu8uDypLPKngFIDE+rODPFwIYjgUA2GJw7AyGb7d8QXgFkCK/TEB3ksIh4GMeVucOHQCV8qNKwQcCymgA6ozBGJarmz4gvFWgLvKrAHTNLBS+yITVSbNrk6/yAhCnTV04X1pNDdBLmzoAX1pNDZCkTS2EB62mAtBpUwvgQaupAEy0qYdIp1VnAFNtGgCk0qozgJ02tRjOWnUCoFJxUiqZuLJEgB+AbCWKTmqWAE4mYXDGp7C8sapD7Wy3BjDVJke8iUH1aZS/lL8hFUXHvX6uWrUGMNUmByxiWK1sAxTyUqnoOBHCQatWADbadAJw0KoVgJwpLBEpo5WkC0CjOohsmQeVeV21dtuNAWy16QwAaKVVYwBbbboCbM+s+WrVCMBEm50lTwcAYKpVLYCpNrsALDXa7XezTQAtgKk2Y14wVi+yuIfWZBMgEcBGm6bWsLkODbSaCGCjTZtgNtfqtNoTwFabMffwb0DYWQvBLAEdtwm+5/lkrfYEsNVmazgElIzxcSyvr0dLiVu5opL4joC4C0SSVmMBXLTZBoDwnge1863npMjVCKDtnA1ML612Abhqs70C8JPB6VMYhv+iCgiRVfD1OwGcsAndPim4yUaHxjr3VrsAZCk3RwpS718i4gpjdK8RQil8SESzruGbzwODeV6uLXdM1t7fg9amDjBOq20VOAza1EJ0rFabAGm1qRvYVzt2rFabAHWRa3zjetmv9BU2oZ/VTFibarRHACQuXJZQX9uHgb0NwZFdwaDyKgKQorBAoBa99b4PHSHCAx7UFnYqULikUL0mArYPY6ceInrTA05gWHmz9xCL4kWF6ioAZFOP0NcO8C8jerm746H9HuhrFg+dHwF4mMRUXQx8Bf4DeBHHQHvQneAAAAAASUVORK5CYII=" alt="温馨提醒">
<div class="icoTxt">即将跳转到外部网站<span style="color:#c8c8c8;font-weight:bold;">    安全性未知,是否继续?</span></div>
</div>
<div class="urlBox">
<span>
您将要访问的链接不属于本网站,请注意您的账号和财产安全。<br />
您访问的网址是:<a class="urlColor"><?php echo $url;?></a>
</span>
</div>
<div class="btn">
<label class="iosk"><input type="checkbox" id="isOk" value="1" />本人已知晓风险,本人自愿访问,与本网站无关。</label>
<a id="goBtn" class="goBtn" href="#" target="_self" onclick="return CheckGoUrl()">继续访问</a>
<script language="javascript" type="text/javascript">
var goUrl = decodeURIComponent("<?php echo $url;?>");
document.getElementById("goBtn").href = goUrl;
function CheckGoUrl(){
if (document.getElementById("isOk").checked){
document.location.href = goUrl;
return true;
}else{
alert("请先打钩左侧【本人已知晓风险】项!"); // ,再点击【继续访问】
return false;
}
}
</script>
</div>
</div>
</div>
</body>
</html>
在发布文章时,外链带上 你的域名/go/?url= 如示例:跳转到百度 https://www.ther.cn/go/?url=www.baidu.com
 手机版
手机版