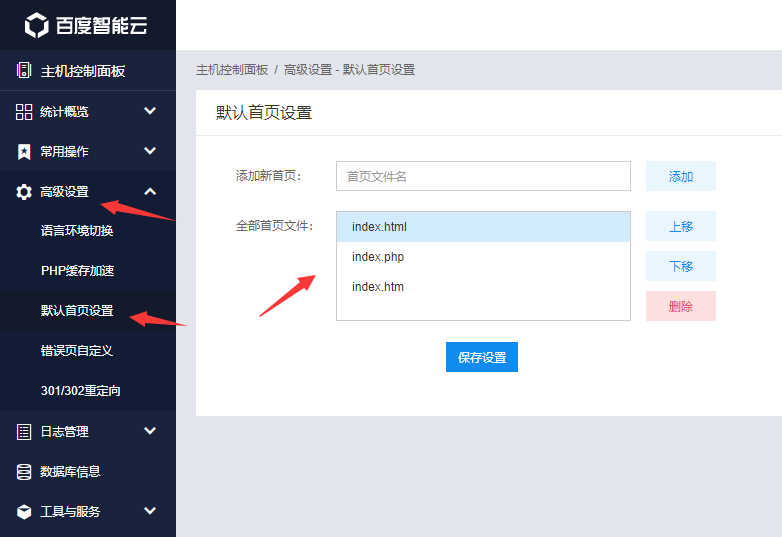
你肯定知道width百分比可以实现图片宽度的自适应,那么你知道高度也可以根据宽度变化而自适应比变化么,看下本文就了解了!
当前响应式布局,内容尺寸自适应设备是众多网站开发者的选择,毕竟现在显示器、笔记本、移动设备的尺寸太过于繁多了,其中大家都知道使用width="100%"样式可以实现元素的自适应宽度,但是让元素的高度根据宽度变化而变化却并不能直接通过css简单实现。下面咱们举个栗子...
比如,我在布局的时候想要实现一个横向排列的图片效果,要求是图片能够根据屏幕的大小自动调整,以四张图片为例,我们很简单的就能实现,直接给让图片所在的元素宽度为25%就可以了啊。但是如果图片的宽高比例并不相同,那么就会出现下图的情况:四张图片的宽度是相同的,但是高度却参差不齐,视觉效果差。

图片高度参差不齐
下面贴出demo代码,大家可以在本地调试。(代码中图片路径请自行修改)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片高度自适应demo</title>
<style type="text/css">
*{margin: 0; padding: 0; border: 0;}
ul,ol,li{list-style: none;}
.wrap{margin: 100px auto 0; width: 600px; padding: 10px; border: 1px dashed #3e3e3e; overflow: hidden;}
.wrap p{font-size: 16px; font-weight: bold; text-align: center; height: 30px; line-height: 30px;}
.wrap span{float: right; display: inline-block;}
.wrap ul{overflow: hidden;}
.wrap ul li{float: left; width: 23%; padding: 1%}
.wrap ul li img{width: 100%;}
</style>
</head>
<body>
<div class="wrap">
<p>图片高度自适应demo</p>
<ul>
<li><img src="1.jpg"></li>
<li><img src="2.jpg"></li>
<li><img src="3.jpg"></li>
<li><img src="4.jpg"></li>
</ul>
<span>demo</span>
</div>
</body>
</html>
此时如果想让图片高度都保持一样,我们可以给图片自定义高度,但如果图片宽度变化了,高度是不会跟着变的,就会出现图片变形的情况。
那么这个时候就要解决图片高度的自适应问题了,由于当前浏览器都是从上而下浏览,页面高度随着内容的变化而变化,并不像宽度一样是固定的,使用百分百比的height显然不现实。这就需要请出来js大法了,将下例js代码放入demo中,刷新页面后整个页面变得整洁美观,强迫症们表示太棒了。
<script type="text/javascript">
//元素高度自适应宽度
$(function(){
var ratio = 0.8;/*此处是宽高比例*/
var liWidth = $('.wrap ul li').width();/*括号中为父元素选择器*/
var liHeight = liWidth * ratio;
$('.wrap li img').width( liWidth );
$('.wrap li img').height( liHeight );
});
</script>

添加高度自适应js代码后
查看元素后我们可以看出,此段js给图片增加了行内样式,所以此时如果再调整浏览器宽度,图片宽高并不会变化。
需要注意的是,本例依托于jquery框架,所以需要在网页<head>里引入jquery.js文件。其中ratio=0.8是指你想要实现的图片宽高比例;liWidth是图片父元素宽度,图片会自动适应此宽度,注意代码中元素选择器的填写。
有些前端基础的朋友估计也懂了,此代码不仅适用于图片,所有的块状元素都可以通过此代码来实现宽高固定比例的,这样一来在自适应布局上就简单很多了。
本文代码兼容主流浏览器(包括IE),需提前引入jquery文件,代码简洁却有大功能,可以说是响应式布局的一个神器了。
 手机版
手机版