某些时候我们需要将网站灰度或者黑色,以适应某些特殊的场景或者实现夜间阅读的需要,即进入夜晚/黄昏模式。这样看上去网站比较暗,亮度降低,对视力也会有一定程度上的保护。
网上也有部分的插件实现相应的功能,今天看到了这样一个简单的代码,试用了下,还是基本符合要求的。
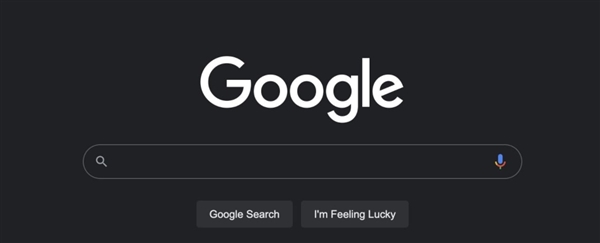
如图:

这段代码来自于Darkmode.Js ,官网上的一段介绍是:Add a dark-mode / night-mode to your website in a few seconds
Darkmode.js 使用 CSS mix-blend-mode 将深色模式带入任何网站,只需将代码加入网页 </body> 之前即可,网页右下方将出现一个可切换浅色模式或深色模式的按钮。
其使用的代码为:
<script src="https://cdn.jsdelivr.net/npm/darkmode-js/lib/darkmode-js.min.js"></script>
<script>
new Darkmode({ label: '切换' }).showWidget();
</script>
如果确有必要的话,也可以直接将这个JS代码保存到本地后,再进行调用,这样就不管相应的CDN发生什么变化或者无法访问等情况,都可以正常调用,加快载入的速度。
 手机版
手机版